JSON POST Webhook and Push-to-API Implementation¶
This reference provides technical details on how to configure and use the JSON POST Webhook and Push-to-API functionality in Evergiving. It includes information on available options, schema configuration, data representations, and specific API integration options.
JSON POST (Webhook) Options¶
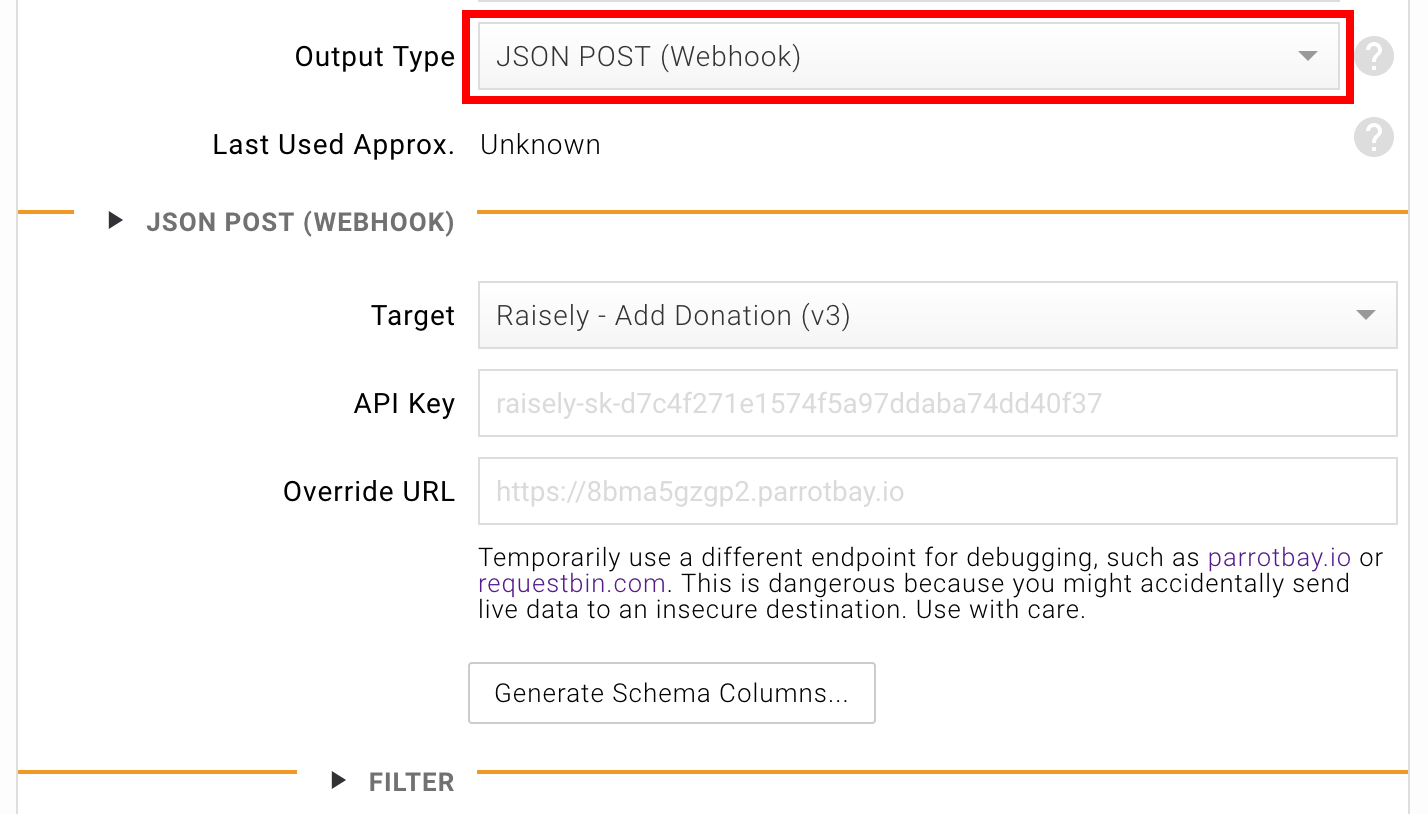
When selecting JSON POST (Webhook) as the output type, the following options become available:

| Option | Description |
|---|---|
| Target | Specifies the API endpoint or system to which the data will be sent. |
| API Key | A unique identifier used to authenticate the request with the target system's API. |
| Override URL | Used for debugging. Allows sending the request to a service like RequestBin to inspect the data. |
| Generate Schema Columns | Automatically configures schema columns based on an example payload from the target system. |
Options for Raisely¶
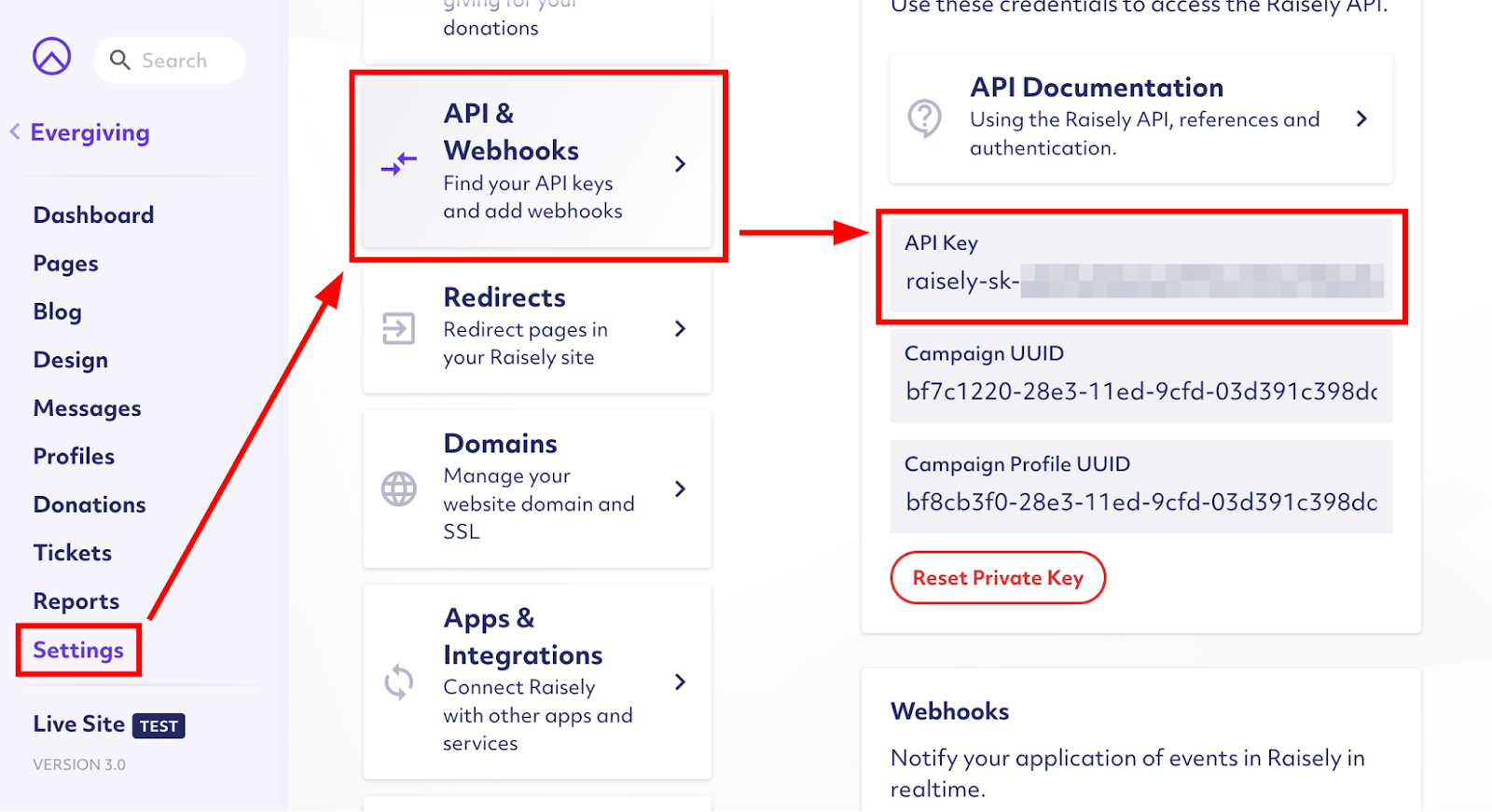
Raisely is an online fundraising platform that enables organizations to create and manage their campaigns. When exporting data from Evergiving to Raisely, you need to set the API Key, which can be found in Raisely under API & Webhooks in the campaign settings page.
API Key¶
The API key is required for authentication and should be entered when configuring the webhook for Raisely integration. The key allows Raisely to verify that the data is being sent securely and from an authorized source.

Schema Column Naming¶
The JSON Push API format supports two types of column naming formats: Simple Format and JSON Path Format. Both formats can be used within a single schema.
Simple Format¶
- Structure: Uses double underscores (
__) to represent nested objects. - Example: Columns
name__firstandname__lastwould generate the following JSON structure:
{
"name": {
"first": "<first name>",
"last": "<last name>"
}
}
Limitations:
- Property names cannot contain double underscores (__).
- Property names cannot end with an underscore (_).
- Top-level property names cannot start with a dollar sign ($).
- JSON arrays are not supported.
Warning: Extra underscores create deeper nesting in the JSON.
JSON Path Format¶
- Structure: Allows for more complex nesting and arrays using
$for the root object. Paths can include dots (.) or square brackets ([]). - Example: The following schema columns:
$.children[0]['first.name']$.children[0].age$.children[1]['first.name']$.children[1].age
Will generate this JSON structure:
{
"children": [
{ "first.name": "Jane", "age": 22 },
{ "first.name": "John", "age": 20 }
]
}
Note: When using square brackets for property names, single quotes and backslashes must be escaped.
Data Representation¶
The following table summarizes how different data types are represented in JSON:
| Data Type | JSON Representation |
|---|---|
String |
As-is |
Number |
As-is |
Boolean |
As-is (true or false) |
Null |
As-is |
Undefined |
As-is |
Object |
As-is |
Array |
As-is |
Date |
ISO-8601 string format (e.g., 2007-04-05T12:30:00Z) |
Exceptions:
- NaN: Will be represented as the string "NaN".
- Dates: Always represented as ISO-8601 strings.
Limitations¶
- This feature is controlled by a feature flag (
push-api) and must be enabled. - Runs can only be scheduled every 5 minutes.
- Export runs are limited to 20 records per run.
- Use the filter Has been exported with this schema? to ensure records are not exported multiple times.
Example of JavaScript in Schema¶
You can use JavaScript within schema columns to generate dynamic data, including arrays.
Example:
return [
{ "first.name": "Jane", "age": 22 },
{ "first.name": "John", "age": 20 }
];
This will produce the following JSON:
{
"children": [
{ "first.name": "Jane", "age": 22 },
{ "first.name": "John", "age": 20 }
]
}